一些开发者和设计者在线生成器
日期:2011年09月21日有了这么多的事情了解和学习技巧往往成为设计师和开发人员很难跟上他们的项目和管理工作。虽然你可以开始做同样的事情一而再,再每一个项目,聪明的设计师和开发人员都知道的一个发展良好的工作流程的重要性。的东西,可以加速和提高您的工作流程生成一个在线。
在线生成器,可用于创建非常小的细节或节省时间编写代码方便。无论是条纹的背景下,一个模式或高级CSS3 TextEffect,在线生成一定可以使你的工作流程去顺畅。这篇文章介绍了最好的和最新的设计和开发的在线生成45。重点一直放在发电机自CSS3 CSS3正在迅速成为新的标准逐步网站。
背景与模式
第一BGMaker
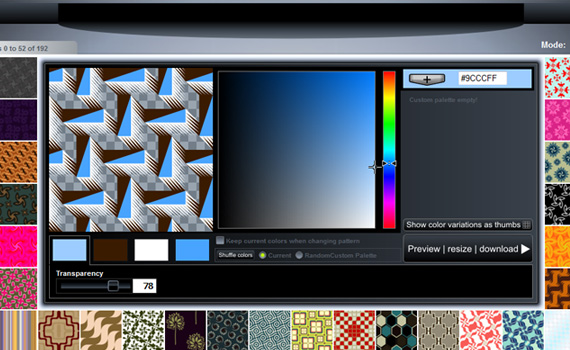
允许您创建BGMaker固体线,然后将其作为透明的PNG出口模式。不要被愚弄,但是。如果您签出的画廊,你会看到这种发电机Lite的真正力量。
第二BGPatterns
BgPatterns是制作在几个点击背景图案小网络应用程序。它的建立主要是为了好玩和Sergii Iavorskyi试验。
反馈是受欢迎的。
第三格局酷
凉爽模式,你可以添加自己的颜色,图案设计的酷免费100S,或浏览由10彩色图案采用无缝背景图案编辑器000秒。
第四格子呢制造商
格子呢Maker是一个新的由Alex'坑'LA罗莎和法比奥Fidanza创造凉爽的设计师引领潮流的应用。您可以轻松地创建格子呢高达10阶,然后导出为PNG图像的。
第五StripeGenerator
随着条纹发生器你可以发挥你的个人风格,实验和下载的瓷砖。你可以用它直接在你的模式css文件或在Photoshop。
第六StripeMania
Stripemania是一个简单和免费的网络工具来创造自己的设计无缝对角线条纹。你可以选择条纹的大小和之间的间距。您甚至可以添加你的所有颜色的条纹渐变效果。
第七StripedBackgrounds
StripedBackgrounds产生一个与你选择的颜色和第5列条纹背景。
第八蛋黄
让您轻松地创建蛋黄时尚与一个或两个颜色点缀的背景。
第九secretGeek的GradientMaker
这份由secretGeek梯度制造商允许您创建具有两种颜色的水平或垂直的渐变背景。
第十无缝工作室COLOURlovers
无缝工作室可以很容易地设计一个无缝模式。通过简单的编辑工具,可以调整大小,旋转和添加形状,线条和文字的画布,它会自动地砖。保存您的模板模式,看看世界的色彩入。
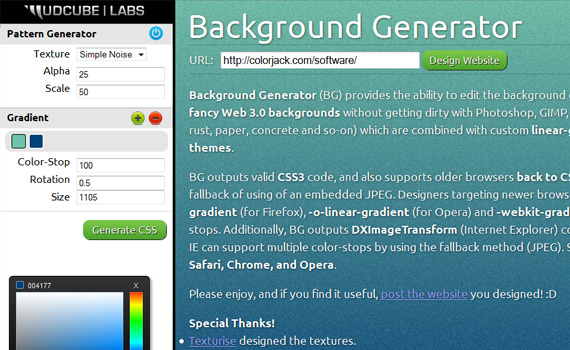
11 背景发生器
背景产生器提供了能够实时编辑任何网页背景。它允许你创建没有得到与Photoshop等图像编辑软件脏花哨的Web 3.0的背景。该项目包括了一些与定制的线性渐变和色彩相结合,创造出各式各样的主题纹理集合。
12 Patternify
Patternify是一个应用程序,可以创建简单的像素模式和出口的或者PNG或BASE64代码。该真棒的是,你可以直接嵌入在你的CSS代码的base64代码!你甚至不需要使用图像文件了。
调色板
第一的Kuler
由Adobe的Kuler是产生颜色主题,可以激发任何项目网络承载的应用程序。不管你正在创建,您可以尝试的Kuler迅速与色彩变化和浏览的的Kuler无数主题。
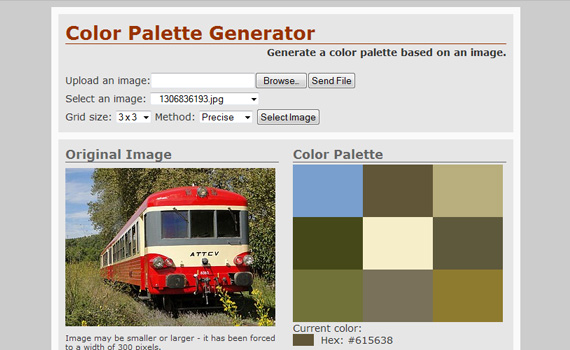
第二调色板生成器
随着调色板生成器可以生成一个调色板上的图像为基础。您可以上传自己的图像,或选择其他用户提交的。
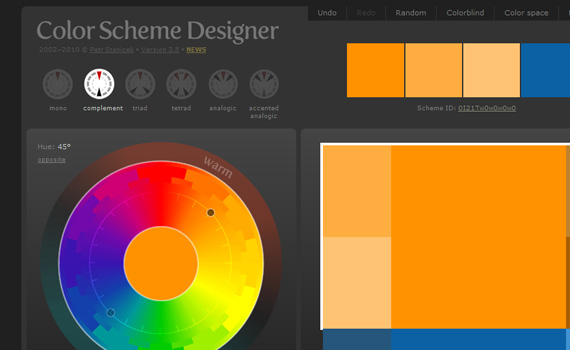
三色方案的设计者
颜色方案设计器允许您创建各种配色方案和导出为HTML / CSS,为Photoshop ACO等等他们。
第四Copaso
COPASO从COLOURlovers调色板是一个先进的工具,可以帮助您ColorPalette创建完美的色彩。
第五Pictaculous
Pictaculous帮助你决定哪种颜色最适合与特定的图像。只要上传图像,它会从它生成一个调色板。您也可以下载一个Adobe Swatch的文件(ACO)。
第六ColorMunki
ColorMunki允许您生成AdvancedCOLORDocumentProcessing库,图像调色板和浏览其他用户的调色板。
按钮
第一RoundedCornr
随着RoundedCornr您可以生成HTML / CSS代码为圆角和图像。有四种可供选择的方案。
第二发电机标签
标签生成器允许您创建标签,而无需使用任何图像编辑软件的在线样式的按钮。调整大小,颜色,边角多,产生的设计,然后下载并使用你的CSS样式表。
第三辉煌按钮制作
辉煌按钮Maker是一个网络接口,创造了80 × 15的按钮。您还可以使用两个图像(一个在左,右侧的除外)来装饰按钮。
第四届Web 2.0的徽章
Web 2.0的徽章是一个生成器,创建很酷的web徽章。徽章可以用来显示在您的网站上大“测试版”的消息或强调价格或促销。没有Web 2.0网站是没有一个完整的。
第五新鲜发生器
新鲜发生器是一个网页设计工具,它可以创造许多Web 2.0网站使用有趣的图形元素。你可以使用它来创建不同的款式和颜色框。为了使您的形象改变后,店里的链接下面列出的形象。
第六Favicon
Favicon是一个工具,允许您创建网站图示手动或通过导入画像素的图像。
CSS3按钮
第一CSS3按钮发生器
随着CSS3按钮生成器可以创建现代和时尚的网络按钮,适合当今的网络标准。
第二CSS3按钮制作
让您轻松地创建CSS3按钮制作与渐变和阴影CSS3按钮。只要调整设置,直到你有一个好看的按钮,然后按下按钮,它会给你的CSS。
第三CSS3按钮发生器
只需点击几下生成看中CSS3按钮。该发电机还提供了IE的样式代码。
第四CSS按钮生成器
CSS按钮生成CSS将创建精美的卡片为您在您的网页使用而不需要任何图像。当你有你的风格你喜欢的按钮,只需按一下按钮,让您生成的CSS样式代码。
第五CSS3按钮发生器
这是一个CSS3按钮生成HTML / CSS / JavaScript的/ Flash应用程序生成的样式属性和最多的CSS3按钮编写代码速度的。
第六CSS按钮发生器
随着CSS按钮生成器可以瞬间让你的网站或博客,使用网络的颜色,字体和大小的按钮。按钮生成器使用的CSS没有图像,可以说任何你在任何大小或颜色想要的。